ES6 中的 Proxy 和 Reflect 提供了對對象操作的高級控制,讓開發者能攔截對象的基本操作。
Proxy 允許創建一個代理對象,攔截並自定義對象的行為。它提供了多種陷阱(trap),如 get、set、deleteProperty 等,可以用來監聽或修改對象的操作。範例:

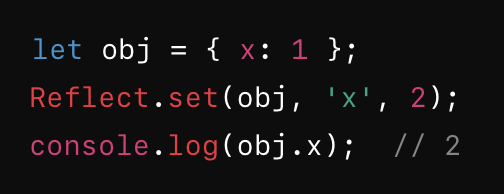
Reflect 是與 Proxy 搭配的 API,封裝了 JavaScript 的內部方法,讓這些方法變得更顯式,且與 Proxy 的陷阱對應。透過 Reflect,開發者可以在陷阱內更方便地調用對象的原始行為。範例:

Proxy 和 Reflect 的應用場景包括數據驗證、數據綁定、日誌記錄等,為開發者提供了更強大的靈活性。
